Now, more than ever, Google is putting emphasis on the page experience of users as a top factor for Google webpage rankings. In other words, how online visitors see and interact with your website affects where your website appears in search. A major part of the page experience is measured by what Google calls its Core Web Vitals, which includes Cumulative Layout Shift (CLS). This update began summer of 2021 and will continue to be enforced by Google moving forward. If you don’t make proper updates to your website’s Core Web Vitals, your website will be penalized and replaced by better optimized websites in Google’s search results.
Although CLS and Core Web Vitals do measure the effectiveness of content delivery to a screen, they don’t reflect the actual quality of the content. For example, a high score on Core Web Vitals doesn’t mean the text is written well or the colors match. In addition, implementing the necessary changes to CLS is not always straightforward without knowing how to code HTML and JavaScript. That’s why it’s good to have expert guidance to ensure your website doesn’t fall short in quality content, web design or SEO implementation.
What is CLS?
Cumulative Layout Shift or CLS is how Google scores the visual stability of a webpage. It is calculated by the number of visual shifts that happen unexpectedly as a webpage opens to your screen. This count happens continuously from the time a webpage downloads until the user closes or changes that page. Each time an element like an image, button, video, or contact form loads and then unexpectedly changes the position of existing content around it, that is counted as a “shift” to the layout of the webpage. The more this happens, the lower your CLS score will be and the user experience will be poor. According to KissMetrics, 45% of online mobile users say they’ve visited websites that didn’t function as expected on their mobile device. You want to position yourself as the most mobile friendly option, when compared to your competitor.
Below is a video is an example of an “unexpected” layout shift which is connected to CLS.
Credit: Google APIs
Why Care About CLS?
The importance of CLS has skyrocketed this year since it’s become a Google ranking factor for page experience. As a result, your CLS score is directly tied to user experience and engagement. Users are more likely to abandon your website if your website fails to load properly, increasing bounce rates. Furthermore, webpages with high bounce rates will decrease in Google page rank. Search engines have always preferred webpages with great content, but now they need to display content in a quick, stable and readable format.
Why is this? It’s because real people prefer this as well. For example, can you remember a website you visited recently when you were about to click a button, and then an image or advertisement appeared causing you to click the wrong thing on accident? Then you find yourself accidently subscribing to a newsletter, looking at a strange advertisement or jetted to a completely different webpage. We have all felt the frustration of that webpage changing position of things just before we select it. That’s CLS and why it’s important as a user to have your layout change minimally when the page loads.
About 44% of online shoppers will share bad experiences with friends. With that in mind, it’s important to implement the best user experience possible. Improving your CLS score is part of that first impression to visitors online. This gives them the feeling of stability and confidence that they can browse your website without glitches.

What’s A Good CLS Score?
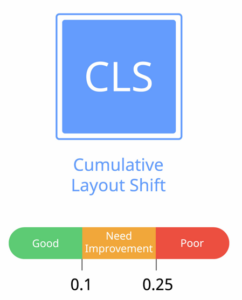
To provide a good user experience, sites should strive to have a Cumulative Layout Shift score of 0.1 or less. It is also important to check the score for both your mobile and desktop version of your website.
Google officially defines CLS scores into the following ranges:
Good: Below 0.10
Needs improvement: Between 0.10 and 0.25
Poor: Above 0.25
You want your webpage overall Core Web Vitals score close to the 75th percentile or higher. However, your percentile is just a benchmark to reach towards. Also, your scores don’t reflect the “quality” of your website’s content. Core Web Vitals only rates how well your content is delivered, not the content itself. Although CLS and Core Web Vitals is a major part of the page experience that affects your Google ranking, it’s not the only SEO factor. Other SEO and design best practices still need to be implemented. You can find your CLS score, along with your other Core Web Vitals results by typing in your website domain or webpage into the Google PageSpeed Insights Tool.
Common Causes of CLS
Cumulative Layout Shift is generally caused by content suddenly changing dimensions, like with loading images or swapping fonts, or by new content being injected into the page by late-running scripts which include things like ads and pop-ups.
At the core, poor CLS scores are indicative of coding issues that can be solved. As previously stated, CLS happens each time a webpage has a visible shift of content as it loads to your screen.
There are 5 reasons according to Google to why CLS happens:
- Image size
- Advertisements and Videos
- Third Party widgets / scripts
- Web fonts
- Slow loading websites
There are more potential causes of Cumulative Layout Shift, and because the Core Web Vitals is a new metric, methods of optimizing sites for it are being discovered every day. But for now, the future is clear: Google is not putting up with excessive layout shifts anymore.
Final Thoughts
In the world of SEO, you can never just set it and forget it with your website. Regulations and best practices are constantly changing. Staying on the first page of search means staying on top of these critical updates. Google already announced that it will be making annual changes to page experience ranking factors. However, important changes happen on a regular basis that affect a website’s Google ranking. Speed is no longer good enough on its own. Your website needs to display a stable layout and predictable flow between pages. That is why Cumulative Layout Shift is a major part of creating a better user experience, reducing bounce rates, and thus, improving page rank.